Web design is swiftly changing, especially when you consider just how young the internet is. In it’s infancy, websites were purely sources of content, and high-tech styling consisted of table layouts and maybe, just maybe, colored (or blinking) text. As usage has continued to explode, the technology to make content readable, accessible, and even enjoyable has only increased. The internet is where we learn, connect, and, as a collective global population, devote 35 billion hours each month.
As designers continue to look forward to the future of the web, we have to ask ourselves, “What elements of web design are pushing the internet forward, and what are just passing stylistic trends?” No website is future-proofed, but having the foresight to understand where web has the potential to go can only help guide how we choose to design now.
I started this blog post months ago thinking I could summarize all of the web in one post, but, honestly, that’s a pretty big task when styles and technology continue to change. Instead, here are just a handful of trends and forward-thinking designs that catch my attention.
Trends or Progress
Will they stay, or will they go?
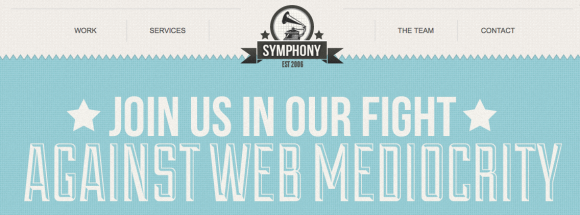
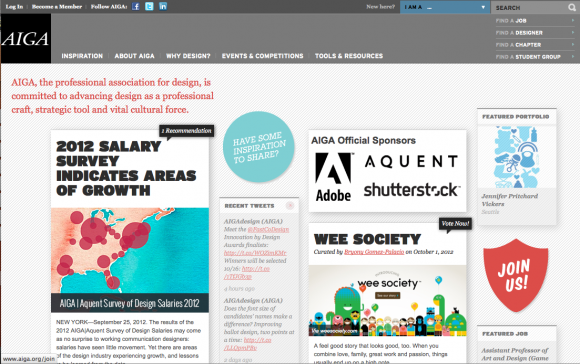
Lately, it seems websites want to remind us of our humanity, or rather bring a sentimental and nostalgic connection to our shopping spree. Studies show that we spend more time on websites if they pull at our heart strings with images and a clean layout. Pages look scrapbooked together or carefully constructed with a letterpress. Tactile textures and ribbons make browsing the web a similar experience to unwrapping a present, or so I’d like to think.
Ribbons –
Not just for fabric stores anymore.
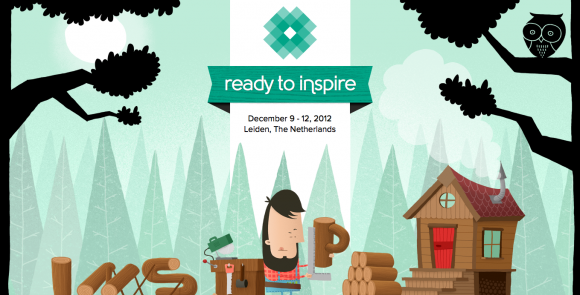
Icon Navigation –
We’re drawn to images. If icons are well suited, they’ll give us insight and make links more appealing; if they’re perplexing, we’ll either be intrigued or annoyed.
Hand Drawn Type
No longer a lost art form.
Letterpress Revival
Beautiful print design is making it’s way to the web as designers broaden their horizons and the world shifts towards digital.
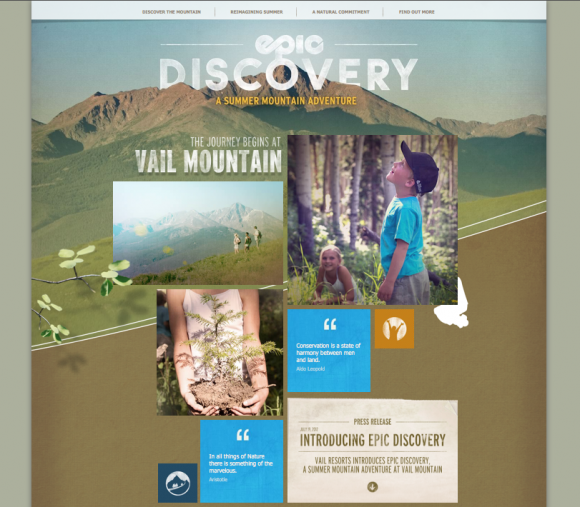
Modular Interfaces
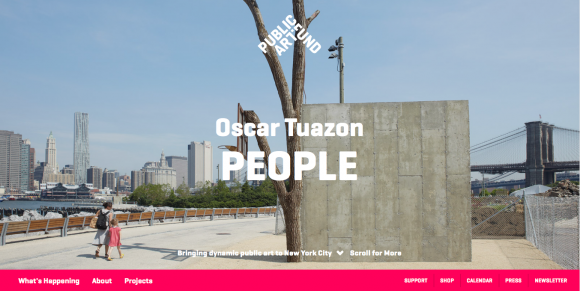
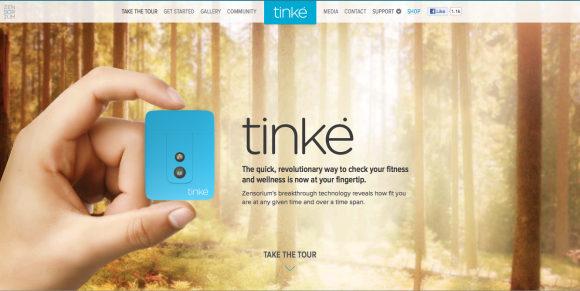
Full Background Photographs
Click-through Websites
Death of the fold
In a world were people are trained how to interact with the web based on how they interact with mobile devices, scrolling, or at least animated scrolling, isn’t going anywhere fast. Content is no longer limited to screen space; we’ve learned how to navigate.
Web Fonts
Text images are no longer necessary. Large numbers of typefaces continue to be optimized for the web. Words become more beautiful and more functional. Even scalable icon fonts open up new doors for using css instead of uploading images.
… just to name a few.
There is still responsive design, larger typefaces, taller line-heights, and so many html5 advances.
Have theories on what is sticking around for a while? More ideas? Let us know what you think!